Site Notice
hello, world
Difference between revisions of "InPageEdit-v2"
From Project-EPB Commons
([InPageEdit] 没有编辑摘要 (第14部分)) |
([InPageEdit] 没有编辑摘要 (第14部分)) |
||
| Line 61: | Line 61: | ||
=== 尝试一下 === | === 尝试一下 === | ||
| − | + | 想尝试一下本插件吗?InPageEdit预设在本页面运行,尽管点击InPageEdit的相关按钮,进行尝试吧!不用担心破坏任何东西,你的编辑操作一定会失败,这是因为本wiki不允许匿名用户编辑。 | |
| − | : | + | 点击这些链接右侧的“快速编辑”即可尝试快速编辑 |
| + | |||
| + | * https://common.wjghj.cn/wiki/InPageEdit-v2?action=edit§ion=14 ← 编辑本段落 | ||
| + | * 不同形式的URL | ||
| + | ** https://common.wjghj.cn/index.php?title=MediaWiki:Js-InPageEdit-v2.js&action=edit&oldid=287 ← 编辑某页面的历史版本 | ||
| + | ** https://common.wjghj.cn/wiki/InPageEdit-v2?action=edit ← 某些wiki会使用的短网址 | ||
| + | ** https://common.wjghj.cn/wiki/MediaWiki:Js-InPageEdit-v2.js?action=edit&oldid=287 ← 历史版本的短网址 | ||
| + | * 这个链接不是本地wiki的 | ||
| + | ** https://minecraft-zh.gamepedia.com/Minecraft_Wiki?action=edit ← 不会加载快速编辑按钮 | ||
</div> | </div> | ||
Revision as of 16:05, 18 November 2019
InPageEdit是由机智的小鱼君使用JavaScript编写的MediaWiki插件。具有较好的移动设备支持以及毫无卵用的五彩斑斓设计。
特色功能
InPageEdit工具盒
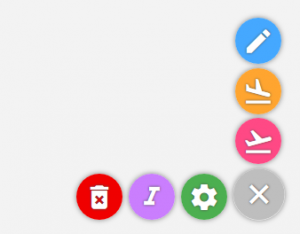
- 在成功加载InPageEdit-v2后,屏幕的右下角应当出现如图所示的InPageEdit工具盒
- 插件的所有功能均可以在工具盒中找到
快速编辑
编辑
- 点击工具箱中天蓝色的“ 铅笔图标”,在不打开新标签页的情况下编辑页面
- 编辑器提供预览功能
- 也可以编辑页面的历史版本以便快速修复
- 注意,您不应将本插件作为MediaWiki原生编辑页面的完全替代品,本插件与原生编辑页面相比少了很多实用的工具(模版使用分析、高级编辑工具条等等),而且稳定性一定低于原生编辑页面,本插件更适合进行修复页面内简单问题的小编辑
快速编辑段落
- 在段落编辑按钮后生成一个快速编辑按钮,让你快速编辑这个段落
快速编辑其他页面
- 插件自动识别文章内的编辑链接,例如Navbox内的“查编论”快捷方式以及模版内的编辑链接,在其后生成一个快速编辑按钮,让你不需要打开新页面也能修改非当前页面的页面
快速重定向
- 点击工具箱中黄橙色的“ 飞机降落图标”,可以快速将某个页面重定向到本页面
- 点击工具箱中玫瑰色的“ 飞机起飞图标”,可以快速将本页面重定向到某个页面
快速重命名
- 暂未实装
快速删除页面
- 暂未实装
快速预览差异
- 在访问最近更改或者差异页面时,点击差异链接可以在不打开新页面的情况下快速阅览差异
如何安装
个人使用
在您的个人js页(User:你的用户名/common.js)添加以下代码:
mw.loader.load('https://common.wjghj.cn/js/InPageEdit-v2');
注意:在保存之后,您可能需要清除浏览器缓存才能看到所作出的变更的影响。
- Firefox或Safari:按住Shift的同时单击刷新,或按Ctrl-F5或Ctrl-R(Mac为⌘-R)
- Google Chrome:按Ctrl-Shift-R(Mac为⌘-Shift-R)
- Internet Explorer:按住Ctrl的同时单击刷新,或按Ctrl-F5
- Opera:前往菜单 → 设置(Mac为Opera → Preferences),然后隐私和安全 → 清除浏览数据 → 缓存的图片和文件。
卸载插件
自动卸载
点击ipe工具盒中的红色齿轮,选择卸载,按照提示操作即可
手动删除个人js
删除您的个人js页(User:你的用户名/common.js)中的以下代码:
mw.loader.load('https://common.wjghj.cn/js/InPageEdit-v2');
注意:在保存之后,您可能需要清除浏览器缓存才能看到所作出的变更的影响。
- Firefox或Safari:按住Shift的同时单击刷新,或按Ctrl-F5或Ctrl-R(Mac为⌘-R)
- Google Chrome:按Ctrl-Shift-R(Mac为⌘-Shift-R)
- Internet Explorer:按住Ctrl的同时单击刷新,或按Ctrl-F5
- Opera:前往菜单 → 设置(Mac为Opera → Preferences),然后隐私和安全 → 清除浏览数据 → 缓存的图片和文件。
手动清理残余项
本插件安装时会保存localStorage,请打开您的浏览器控制台(F12) → 存储(Shift+F9),找到本地存储,删除键值InPageEditPreference以及InPageEditVersion,右键→删除本项目
技术细节
插件使用
- 使用jQuery
- 使用mediawiki.api
- 使用localStorage
- 模态框使用ssi-modal插件
- 使用超级无敌螺旋炫酷吊炸天AJAX异步加载法
样式设计
- 配色参考Fandom Design System
支持平台
- MediaWiki > 1.19.0
- jQuery > 2.2.0
- 由于Fandom平台使用的是jQuery1.8.1👎👎👎,在UCP升级(Unified Community Platform Update)前暂不考虑支持
更新日志
源代码
| JavaScript | |
|---|---|
| CSS |
你知道吗
- 本插件最初是受到萌娘百科用户妹空酱所编写的小编辑插件WikiPlus的启发
- 由于WikiPlus对于移动设备糟糕的兼容性(在较小的手机上编辑框飞出屏幕)以及
难看的绿色配色,加之其不支持Fandom/Wikia平台,机智的小鱼君决定自行编写一款小编辑插件
- 由于WikiPlus对于移动设备糟糕的兼容性(在较小的手机上编辑框飞出屏幕)以及
- 本插件的最初目的是填补WikiPlus不兼容Fandom平台的遗憾
- 遗憾而戏剧性的一幕是,本插件也不兼容Fandom😂
- 本插件的编辑框设计以及工具盒配色参考的是Fandom Design System
See more: Plugin page Version info Contact author