Site Notice
hello, world
Difference between revisions of "InPageEdit-v2"
([InPageEdit] end April fool joke) |
m ([InPageEdit] 没有编辑摘要) |
||
| (8 intermediate revisions by the same user not shown) | |||
| Line 10: | Line 10: | ||
=== 快速编辑 === | === 快速编辑 === | ||
<html><button class="hide-for-guide" onclick="InPageEdit.edit({page:'InPageEdit-v2'})">体验一下快速编辑?</button></html> | <html><button class="hide-for-guide" onclick="InPageEdit.edit({page:'InPageEdit-v2'})">体验一下快速编辑?</button></html> | ||
| − | |||
<gallery> | <gallery> | ||
InPageEdit_qedit.png|快速编辑 | InPageEdit_qedit.png|快速编辑 | ||
InPageEdit_qedit_preview.png|在InPageEdit中预览您的编辑 | InPageEdit_qedit_preview.png|在InPageEdit中预览您的编辑 | ||
</gallery> | </gallery> | ||
| + | * '''注意,您不应将本插件作为MediaWiki原版编辑页面的完全替代品,作为第三方插件,它的稳定性一定低于原版编辑页面''',本插件更适合进行修复页面内简单问题的小编辑 | ||
* 点击工具箱中天蓝色的“<span class="material-icons">edit</span> 铅笔图标”,在不打开新标签页的情况下编辑页面 | * 点击工具箱中天蓝色的“<span class="material-icons">edit</span> 铅笔图标”,在不打开新标签页的情况下编辑页面 | ||
| − | * | + | * 拥有类似2010版wiki编辑器的编辑工具条,并且可以添加自定义按钮,详情请看[[/SDK]] |
| − | * | + | * 拥有基本的页面数据分析工具,可以快速编辑本页面调用的模板, |
| − | * | + | * 在保存编辑前可以预览您的编辑以及比较您修改的文字 |
| + | * 您还可以: | ||
| + | ** 从最近更改或页面历史选择编辑页面的历史版本以便快速修复某个页面 | ||
| + | ** 从Navbox等模板的快速链接编辑其他页面,而无需跳转页面 | ||
==== 快速编辑段落 ==== | ==== 快速编辑段落 ==== | ||
* 在段落编辑按钮后生成一个快速编辑按钮,让你快速编辑这个段落 | * 在段落编辑按钮后生成一个快速编辑按钮,让你快速编辑这个段落 | ||
| + | |||
==== 快速编辑其他页面 ==== | ==== 快速编辑其他页面 ==== | ||
[[File:InPageEdit qedit navbar.png|thumb|left|可以通过Navbar快速修改Navbox模版而无需离开当前页面]] | [[File:InPageEdit qedit navbar.png|thumb|left|可以通过Navbar快速修改Navbox模版而无需离开当前页面]] | ||
{{clear}} | {{clear}} | ||
| − | * | + | * 插件自动识别文章内的编辑链接,例如“Navbox”内的“Navbar”快捷方式(<code>查|编|论</code>)以及模版内的编辑链接,在其后生成一个快速编辑按钮,让你不需要打开新页面也能修改非当前页面的页面 |
{{clear}} | {{clear}} | ||
| Line 37: | Line 41: | ||
[[File:IPE rename.png|thumb|left]] | [[File:IPE rename.png|thumb|left]] | ||
{{clear}} | {{clear}} | ||
| − | * | + | * 点击工具盒中紫色的“<span class="material-icons">format_italic</span>光标图标”,在不打开新标签页的情况下重命名本页面(移动本页面) |
=== 快速删除页面 === | === 快速删除页面 === | ||
| − | * | + | * 让用有权限的用户快速删除页面,节省维护时间 |
| + | * 点击IPE工具盒中红色的“<span class="material-icons">delete</span>垃圾桶”图标使用该功能 | ||
=== 快速预览差异 === | === 快速预览差异 === | ||
| Line 49: | Line 54: | ||
== 如何安装 == | == 如何安装 == | ||
| − | === 个人使用 | + | === 个人使用 === |
在您的个人js页(<code>User:你的用户名/common.js</code>)添加以下代码: | 在您的个人js页(<code>User:你的用户名/common.js</code>)添加以下代码: | ||
| − | <pre class=" | + | <pre class="highlight lang-js">mw.loader.load('https://common.wjghj.cn/js/InPageEdit-v2');</pre> |
'''注意''':在保存之后,您可能需要清除浏览器缓存才能看到所作出的变更的影响。 | '''注意''':在保存之后,您可能需要清除浏览器缓存才能看到所作出的变更的影响。 | ||
| Line 58: | Line 63: | ||
* Internet Explorer:按住Ctrl的同时单击刷新,或按Ctrl-F5 | * Internet Explorer:按住Ctrl的同时单击刷新,或按Ctrl-F5 | ||
* Opera:前往菜单 → 设置(Mac为Opera → Preferences),然后隐私和安全 → 清除浏览数据 → 缓存的图片和文件。 | * Opera:前往菜单 → 设置(Mac为Opera → Preferences),然后隐私和安全 → 清除浏览数据 → 缓存的图片和文件。 | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=== 转载为零件(Gadget) === | === 转载为零件(Gadget) === | ||
* 正在开发,后续将会把打包好的零件发布在GitHub | * 正在开发,后续将会把打包好的零件发布在GitHub | ||
| − | |||
=== 自定义功能 === | === 自定义功能 === | ||
| Line 102: | Line 72: | ||
<div class="hide-for-guide"> | <div class="hide-for-guide"> | ||
| + | |||
== 尝试一下 == | == 尝试一下 == | ||
想尝试一下本插件吗?InPageEdit预设在本页面运行,尽管点击InPageEdit的相关按钮,进行尝试吧!不用担心破坏任何东西,你的编辑操作一定会失败,这是因为本wiki不允许匿名用户编辑。 | 想尝试一下本插件吗?InPageEdit预设在本页面运行,尽管点击InPageEdit的相关按钮,进行尝试吧!不用担心破坏任何东西,你的编辑操作一定会失败,这是因为本wiki不允许匿名用户编辑。 | ||
| Line 122: | Line 93: | ||
=== 手动删除个人js === | === 手动删除个人js === | ||
删除您的个人js页(<code>User:你的用户名/common.js</code>)中的以下代码: | 删除您的个人js页(<code>User:你的用户名/common.js</code>)中的以下代码: | ||
| − | <pre class=" | + | <pre class="highlight lang-js">mw.loader.load('https://common.wjghj.cn/js/InPageEdit-v2');</pre> |
'''注意''':在保存之后,您可能需要清除浏览器缓存才能看到所作出的变更的影响。 | '''注意''':在保存之后,您可能需要清除浏览器缓存才能看到所作出的变更的影响。 | ||
Latest revision as of 00:27, 30 October 2020
InPageEdit是由机智的小鱼君使用JavaScript编写的MediaWiki插件。具有较好的移动设备支持以及毫无卵用的五彩斑斓设计。主要功能旨在使许多MediaWiki的功能在不打开新标签页的情况下完成(包括但不限于编辑),极大加快维护wiki的速度。另外插件采用模块化设计,提供许多SDK可以自由调用,详见/SDK。
特色功能
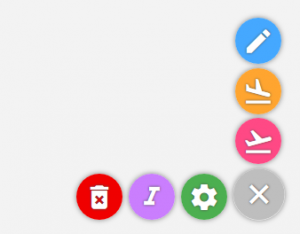
InPageEdit工具盒
- 在成功加载InPageEdit-v2后,屏幕的右下角应当出现如图所示的InPageEdit工具盒
- 插件的所有功能均可以在工具盒中找到
快速编辑
<html><button class="hide-for-guide" onclick="InPageEdit.edit({page:'InPageEdit-v2'})">体验一下快速编辑?</button></html>
- 注意,您不应将本插件作为MediaWiki原版编辑页面的完全替代品,作为第三方插件,它的稳定性一定低于原版编辑页面,本插件更适合进行修复页面内简单问题的小编辑
- 点击工具箱中天蓝色的“ 铅笔图标”,在不打开新标签页的情况下编辑页面
- 拥有类似2010版wiki编辑器的编辑工具条,并且可以添加自定义按钮,详情请看/SDK
- 拥有基本的页面数据分析工具,可以快速编辑本页面调用的模板,
- 在保存编辑前可以预览您的编辑以及比较您修改的文字
- 您还可以:
- 从最近更改或页面历史选择编辑页面的历史版本以便快速修复某个页面
- 从Navbox等模板的快速链接编辑其他页面,而无需跳转页面
快速编辑段落
- 在段落编辑按钮后生成一个快速编辑按钮,让你快速编辑这个段落
快速编辑其他页面
- 插件自动识别文章内的编辑链接,例如“Navbox”内的“Navbar”快捷方式(
查|编|论)以及模版内的编辑链接,在其后生成一个快速编辑按钮,让你不需要打开新页面也能修改非当前页面的页面
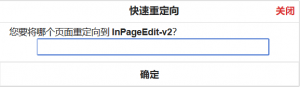
快速重定向
- 点击工具箱中黄橙色的“ 飞机降落图标”,可以快速将某个页面重定向到本页面
- 点击工具箱中玫瑰色的“ 飞机起飞图标”,可以快速将本页面重定向到某个页面
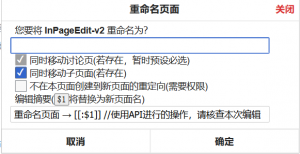
快速重命名
- 点击工具盒中紫色的“光标图标”,在不打开新标签页的情况下重命名本页面(移动本页面)
快速删除页面
- 让用有权限的用户快速删除页面,节省维护时间
- 点击IPE工具盒中红色的“垃圾桶”图标使用该功能
快速预览差异
<html><button class="hide-for-guide" onclick="InPageEdit.quickDiff({fromtitle:'InPageEdit-v2',torelative:'prev'})">体验一下比较差异?</button></html>
- 在访问最近更改或者差异页面时,点击差异链接可以在不打开新页面的情况下快速阅览差异
如何安装
个人使用
在您的个人js页(User:你的用户名/common.js)添加以下代码:
mw.loader.load('https://common.wjghj.cn/js/InPageEdit-v2');
注意:在保存之后,您可能需要清除浏览器缓存才能看到所作出的变更的影响。
- Firefox或Safari:按住Shift的同时单击刷新,或按Ctrl-F5或Ctrl-R(Mac为⌘-R)
- Google Chrome:按Ctrl-Shift-R(Mac为⌘-Shift-R)
- Internet Explorer:按住Ctrl的同时单击刷新,或按Ctrl-F5
- Opera:前往菜单 → 设置(Mac为Opera → Preferences),然后隐私和安全 → 清除浏览数据 → 缓存的图片和文件。
转载为零件(Gadget)
- 正在开发,后续将会把打包好的零件发布在GitHub
自定义功能
InPageEdit采用模块化设计,你可以自由调用IPE提供的几乎所有功能
- 详见:/SDK#示例
卸载插件
自动卸载
点击ipe工具盒中的红色齿轮,选择卸载,按照提示操作即可
手动删除个人js
删除您的个人js页(User:你的用户名/common.js)中的以下代码:
mw.loader.load('https://common.wjghj.cn/js/InPageEdit-v2');
注意:在保存之后,您可能需要清除浏览器缓存才能看到所作出的变更的影响。
- Firefox或Safari:按住Shift的同时单击刷新,或按Ctrl-F5或Ctrl-R(Mac为⌘-R)
- Google Chrome:按Ctrl-Shift-R(Mac为⌘-Shift-R)
- Internet Explorer:按住Ctrl的同时单击刷新,或按Ctrl-F5
- Opera:前往菜单 → 设置(Mac为Opera → Preferences),然后隐私和安全 → 清除浏览数据 → 缓存的图片和文件。
手动清理残余项
本插件安装时会保存LocalStorage,删除方法如下:
- Firefox:打开您的浏览器控制台(F12) → 存储(Shift+F9),找到本地存储,删除键值
InPageEditPreference以及InPageEditVersion,右键→删除本项目 - Chrome:打开您的浏览器“检查”控制台(F12) → Application → 找到LocalStorge → 选中
InPageEditPreference以及InPageEditVersion两个Key → 右键点击Delete
技术细节
使用的技术
- 使用jQuery
- 使用mediawiki.api
- 使用localStorage
- 模态框使用ssi-modal插件
- 使用超级无敌螺旋炫酷吊炸天AJAX异步加载法
- 数据统计用户图形页面的数据表使用ECharts绘制
- 数据统计使用 PHP7.3 + MariaDB10 实现
- 数据库引擎为Inno DB
样式设计
- 外观样式参考OOUI,通过CSS进行的还原
支持平台
<html><style>
table.browsersupport td {
text-align: center;
}
table.browsersupport td {
width: 20%;
}
table.browsersupport th {
color: #333333;
font-weight: 400;
}
table.browsersupport {
width: 100%;
}
table.browsersupport .bsIE {
background-image: url('https://www.w3school.com.cn/ui2017/compatible_ie.png');
}
table.browsersupport .bsFirefox {
background-image: url('https://www.w3school.com.cn/ui2017/compatible_firefox.png');
}
table.browsersupport .bsChrome {
background-image: url('https://www.w3school.com.cn/ui2017/compatible_chrome.png');
}
table.browsersupport .bsSafari {
background-image: url('https://www.w3school.com.cn/ui2017/compatible_safari.png');
}
table.browsersupport .bsOpera {
background-image: url('https://www.w3school.com.cn/ui2017/compatible_opera.png');
}
table.browsersupport .bsNoIE {
background-image: url('https://www.w3school.com.cn/ui2017/incompatible_ie.png');
}
table.browsersupport .bsNoFirefox {
background-image: url('https://www.w3school.com.cn/ui2017/incompatible_firefox.png');
}
table.browsersupport .bsNoChrome {
background-image: url('https://www.w3school.com.cn/ui2017/incompatible_chrome.png');
}
table.browsersupport .bsNoSafari {
background-image: url('https://www.w3school.com.cn/ui2017/incompatible_safari.png');
}
table.browsersupport .bsNoOpera {
background-image: url('https://www.w3school.com.cn/ui2017/incompatible_opera.png');
}
table.browsersupport .bsPreIE {
background-image: url('https://www.w3school.com.cn/i/precompatible_ie.gif');
}
table.browsersupport .bsPreFirefox {
background-image: url('https://www.w3school.com.cn/i/precompatible_firefox.gif');
}
table.browsersupport .bsPreChrome {
background-image: url('https://www.w3school.com.cn/i/precompatible_chrome.gif');
}
table.browsersupport .bsPreSafari {
background-image: url('https://www.w3school.com.cn/i/precompatible_safari.gif');
}
table.browsersupport .bsPreOpera {
background-image: url('https://www.w3school.com.cn/i/precompatible_opera.gif');
}
table.browsersupport {
margin-top: 15px;
border-collapse: collapse;
}
table.browsersupport td {
padding: 0;
height: 86px;
width: 86px;
vertical-align: middle;
background: #fdfcf8 no-repeat center;
border: 1px solid #ddd;
}
table.browsersupport .browser_version td {
padding: 0;
height: 36px;
vertical-align: middle;
text-align: center;
background-color: #F5F5F5;
border: 1px solid #ddd;
}
table.browsersupport td.bsProperty {
font-family: courier new;
white-space: nowrap;
width: 20%;
}
table.browsersupport th {
padding: 0;
height: 36px;
vertical-align: middle;
text-align: center;
background-color: #F5F5F5;
border: 1px solid #ddd;
}
table.browsersupport .browsericons {
color: #000;
text-shadow: 1px 1px 0px white;
font-weight: bold;
}
</style> <table class="dataintable browsersupport">
<tbody><tr>
<th>IE</th>
<th>Firefox</th>
<th>Chrome</th>
<th>Safari</th>
<th>Opera</th>
</tr>
<tr class="browsericons">
<td class="bsNoIE">不支持IE浏览器</td>
<td class="bsFirefox">最新2个版本</td>
<td class="bsChrome">最新2个版本</td>
<td class="bsSafari">最新2个版本</td>
<td class="bsOpera">最新2个版本</td>
</tr>
</tbody></table> </html>
- MediaWiki > 1.22.0
- jQuery > 2.2.0
- 由于Fandom平台使用的是jQuery1.8.1👎👎👎,在UCP升级(Unified Community Platform Update)前暂不考虑支持
更新日志
源代码
| JavaScript | |
|---|---|
| CSS |
你知道吗
- 本插件最初是受到萌娘百科用户妹空酱所编写的小编辑插件WikiPlus的启发
- 由于WikiPlus对于移动设备糟糕的兼容性(在较小的手机上编辑框飞出屏幕)以及
难看的绿色配色,加之其不支持Fandom/Wikia平台,机智的小鱼君决定自行编写一款小编辑插件 - 本插件的最初目的是填补WikiPlus不兼容Fandom平台的遗憾
- 遗憾而戏剧性的一幕是,本插件也不兼容Fandom😂
- 由于WikiPlus对于移动设备糟糕的兼容性(在较小的手机上编辑框飞出屏幕)以及
- 虽然插件名字叫“页面内编辑(In page edit)”,但事实上IPE提供了比W+更多的编辑以外的额外功能,例如快速比较差异、快速重命名页面等等
- 期初本插件的设计参考的是Fandom Design System,但后来改用类OOUI的设计风格,即便如此,本插件并未直接调用OOUI-JS,而是作者通过css进行的还原,源代码可以在上面的列表找到
- 插件从2020年1月5日开始收集非隐私用户数据,用于统计分析插件功能的使用状况
- 数据统计信息可以在/analysis查看
- 数据统计接口是小鱼君1月4日下午4时到隔天凌晨原创编写的
- 数据统计页面的数据表使用的是ECharts,ECharts研发团队由国人领衔,曾隶属于百度集团,后被Apache收购
See more: Plugin page Version info Contact author